Panels y widgets son la esencia de las interfaces de usuario en GWT. Son los componentes visibles que un usuario tiene frente a sus ojos y con las que interactúa para activar eventos que propician un comportamiento determinado de la aplicación. No voy a traducir a Español estos componentes, dado que un desarrollador debe estar familiarizado con estos términos que son parte de la jerga de GWT y que al traducirlos crearían más confusión que beneficio.
Widgets
Widgets son los componentes de las interfaces que interactúan con el usuario de su aplicación. Por ejemplo, Label, TextBox y Button permiten diseñar una interface en la que entramos el usuario y la contraseña requeridos para registrarnos en una aplicación. Estos componentes son widgets y tienen asociados manejadores de eventos (event handlers) para proveer una actividad dinámica cuando el usuario realiza alguna acción con el mouse, el teclado o directamente sobre la pantalla cuando ésta es de tecnología touch screen. Además de Label, TextBox y Button, GWT ofrece una amplia variedad de widgets para crear interfaces de usuarios ricas en contenidos. A continuación se ilustra algunos de los widgets más utilizados:
Button
Label
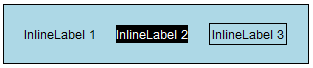
InlineLabel
TextBox
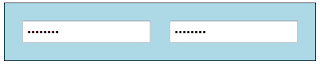
PasswordTextBox
CheckBox
RadioButton
DatePicker
TextArea
DateBox
Tree
ListBox
MenuBar
Estos son apenas ejemplos de widgets, existen muchos más que no se muestran en este artículo pero que serán utilizados en aplicaciones de ejemplo en publicaciones posteriores.
Panels
Panels son contenedores para widgets. Por ejemplo Label, TextBox y Button son posicionados en un lugar determinado dentro de una interface con ayuda de los panels. Los panels también pueden contener otros panels para agrupar widgets por algún criterio especial o simplemente para tener cierta flexibilidad en el posicionamiento de los widgets. Por su misma condición de contenedores, los panels no procesan eventos o alteran la lógica de la aplicación, aunque un desarrollador se puede valer de algunos de sus métodos para aplicar efectos a la interface. Por ejemplo, podemos hacer invisible un panel que contenga widgets y hacelo visible cuando algún evento en particular ocurra. Puede aplicar diferentes apariencias a los panels a través de los estilos CSS y también se pueden cambiar o alterar como consecuencia de un evento. Ejemplos de panels son DecoratorPanel y RootPanel los cuales son utilizados como contenedores principales dentro de la página web. En ellos residen otros panels y widgets que conforman la interface. FormPanel es utilizado para crear formularios de entrada de datos. La lista de panels continúa con AbsolutePanel, FlowPanel, VerticalPanel, HorizontalPanel, SimplePanel, ScrollPanel, etc.
Veamos algunas representaciones de panels:
HorizontalPanel
Permite posicionar la totalidad de los widgets en una sola fila horizontal.
VerticalPanel
Permite posicionar la totalidad de los widgets en una sola columna vertical.
FlowPanel
Distribuye los widgets dentro del panel de acuerdo con algún comportamiento que el usuario quiera seguir. Puede agregar dinámicamente nuevos widgtes definiendo un tamaño y una ubicación determinada.
DockLayoutPanel
Organiza los widgets ajustándolos en cinco regiones: Norte, sur, este, oeste y centro. Cada región puede contener más de un componente y es identificado por una constante correspondiente: NORTH, SOUTH, EAST, WEST y CENTER.
GWT provee otros panels que permiten dar versatilidad y dinamismo a sus páginas web. Entre otros tenemos PopupPanel, StackPanel, VerticalSplitPanel, SplitLayoutPanel, TabPanel, etc.
Panels, widgets y Java
Panels y widgets son clases Java empaquetadas en com.google.gwt.user.client.ui. En cada aplicación usted tendrá que importar el paquete o la clase específica correspondiente al panel o widget que desee utilizar. Por ejemplo, las siguientes líneas de código son requeridas cuando utilice los componentes Button, CheckBox, DateLabel, DockLayoutPanel y FlowPanel:
import com.google.gwt.user.client.ui.Button; import com.google.gwt.user.client.ui.CheckBox; import com.google.gwt.user.client.ui.DateLabel; import com.google.gwt.user.client.ui.DockLayoutPanel; import com.google.gwt.user.client.ui.FlowPanel; |
Para dar vida a un panel o widget requerirá de un constructor de la clase:
//-- Horizontal Panel HorizontalPanel hp1 = new HorizontalPanel(); //-- VerticalPanel VerticalPanel vp1 = new VerticalPanel(); //-- Buttons Button btntest1 = new Button("Botón Normal"); Button btntest2 = new Button("Botón Deshabilitado"); //--Labels Label lbltest1 = new Label("Label 1"); Label lbltest2 = new Label("Label 2"); |
Cada clase de panel y widget posee una serie de métodos para asignarle propiedades a sus componentes o para modificar los existentes. Por ejemplo, para definir un estilo:
lbltest2.setStyleName("blackBackground"); illbltest3.setStyleName("simpleFrame"); fp1.setStyleName("panelFrame"); |
Estos estilos son definidos en un archivo CSS que también hace parte del proyecto.
Definir su tamaño:
dlp1.setSize("500px", "200px"); lbl22.setSize("50px", "35px"); |
Ubicarlo dentro de otro widget o panel:
lbltest3.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER); |
Aplicar un efecto:
lbltest1.setVisible(true); lbltest1.setVisible(false); |
Y muchas otras cosas más dependiendo de las alternativas provistas por cada clase.
Creando sus propios widgets
Aunque GWT provee una gran variedad de widgtes, habrá ocasiones en las cuales usted se verá en la necesidad de crear su propio conjunto de ellos. A esta variedad de widgets se le denomina composite widgets, no son más que una colección de widgets estándar de GWT, distribuidos de manera especial dentro de un panel o widget con capacidad de tener su propia funcionalidad y de operar como si fuera una sola entidad.
De este modo podrá crear sus propias formas para acceso de datos, tablas, manejo de gráficas e imágenes, cargadores de archivos, etc., los cuales podrán ser reutilizados dentro de su aplicación. Es más, puede crear su propio paquete de composite widgets para compartirlos dentro de otros proyectos de su organización.
El procedimiento para crear composite widgets será el tema de un próximo artículo.

















falta como hacer una aplicacion web gwt con base de datos porfavor nadie muestra como hacerlo sera dificil el GWT??
ResponderBorrarquiza te sirva este MOOC https://holamundodev.appspot.com
BorrarCon GWT es un poco tricky, pero no imposible.
ResponderBorrarDebes crear tu propio paquete .jar con las clases Java que acceden a la base de datos.
Por ejemplo, si usas MySQL, debes escribir unas cuantas clases que creen la conexion, que hagan un query para conseguir la información del usuario y que pongan el resultado en un formato JSON, Object o texto. Este paquete lo puedes probar con JUnit antes de integrarlo a GWT.
Una vez el paquete funcione bien accediendo a la base de datos, entonces puedes importarlo a tu proyecto GWT y desde tu aplicación puedes invocar sus clases.
Normalmente para integrar GWT a una base de datos,es conveniente utilizar un framework que te ayude a manipular eventos y los diálogos con el servidor.
Para ello el quipo de desarrollo de GWT propociona el framework MVP (Model View Presenter). Aqui te adjunto el enlace (http://www.gwtproject.org/articles/mvp-architecture.html), la información está en Inglés, pero te puede brindar alguna orientación.
Este framewrok lo utilicé para el desarrollo del web site www.pocoton.com.
No tengo aqui un ejemplo a la mano, pero intentaré más adelante enviarte alguna estructura que te pueda ayudar.
Es un tema que tengo en mi lista de articulos por publicar, pero el tiempo no alcanza.... Saludos
si amigo ya tengo la clase conexion que me a servido ya en varios proyectos pero de escritorio en java lo que debo aprender es como utilizo esta clase pero en la aplicacion web GWT por favor .....
Borrar