Si desea saber más acerca de Eclipse y sus proyectos, vaya a la página:
http://www.eclipse.org/org/
Para nuestras pruebas descargaremos la versión Helios de Eclipse. Vaya a la página de descargas de Eclipse:
Seleccione el sistema operativo sobre el cual esta trabajando:
Seleccione la opción: Eclipse IDE for Java EE Developers, 206 MB.
Seleccione la versión de su sistema operativo. En este caso, instalaremos Eclipse Helios en Windows 7 Professional (64 bits).
Sea paciente, dependiendo de la velocidad de su conexión a Internet esta operación tardará algunos minutos.
Cree un directorio y copie allí el paquete descargado de Eclipse:
Este es un archivo empaquetado, generado con WinZip. Debe extraer todos los archivos contenidos en él dentro del directorio que usted acaba de crear.
Click en el botón derecho del mouse sobre el archivo y seleccione “Extract All”
Click en Extract
Eclipse se instalará en el subdirectorio C:\Eclipse-Helios-64\Eclipse. Una vez que haya terminado la extracción de todos los archivos, la instalación se verá de la siguiente manera:
Ejecute la aplicación eclipse dando doble click sobre este archivo.
En primer lugar, Eclipse le pedirá que defina un subdirectorio en donde va a alojar sus proyectos.
En este caso elegiremos C:\Eclipse-Helios-64\workspace:
Click en OK.
Eclipse presentará una página de bienvenida desde la cual podrá explorar las bondades de esta magnífica herramienta de desarrollo de software. Después podrá cerrar esta página para entrar en Eclipse.
Así lucirá su área de trabajo:
Ahora revise si hay actualizaciones para esta versión de Eclipse.
Seleccione las opciones: HelpàCheck for Updates
Eclipse buscará y traerá las últimas actualizaciones para su versión instalada:
Click en Next >
Revise y confirme las actualizaciones:
Click en Next >
Acepte la licencia:
Click en Finish para terminar la actualización.
Este proceso puede tardar algunos minutos.
Al finalizar tendrá que reiniciar Eclipse para que la actualización tome efecto:
Click en Restart Now.
Instalando el Plugin de GWT
Instalando el Plugin de GWT
Una vez completada la instalación y actualización de Eclipse Helios en su computador, proceda a descargar el plugin de GWT para su versión de Eclipse.
Entre a la página de descargas de GWT:
Copie el URL correspondiente a la versión de Eclipse:
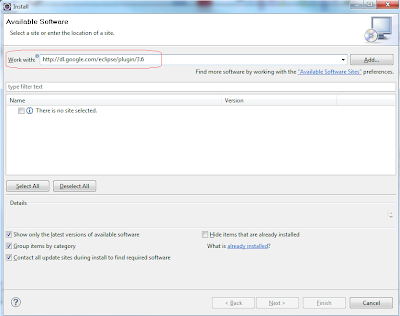
En Eclipse seleccione HelpàInstall New Software
Copie el URL en el campo Work with.
Click en Add…
Entre un nombre para definir este plug-in:
Eclipse mostrará los paquetes disponibles para GWT:
Click en Select All para seleccionarlos todos.
Click en Next >
Espere mientras se descargan y verifican los paquetes. Eclipse mostrará los ítems a ser instalados:
Click en Next >
Acepte los términos de la licencia:
Click en Finish
Esto puede tardar algunos minutos.
Es posible que Windows lo alerte por la instalación de algún componente en especial. Permita que estos componentes se instalen, pues vienen de una fuente bien conocida.
Al finalizar, Eclipse le pedirá que se reinicie:
Click en Restart Now
Reinicie Eclipse y estará listo para escribir su primera aplicación web utilizando GWT.
Para confirmar que el plugin de GWT ha sido instalado, seleccione las siguientes opciones:
Seleccione HelpàAbout Eclipse
Click en Installation Details.
Click en el tab Plug-ins y en la columna Plug-in Name busque los nombres de Google y GWT:
Observe la versión del SDK instalado: 2.4.0
Su Primer Proyecto con GWT
Intente ahora crear un proyecto utilizando GWT.
Seleccione: FileàNewàOther
Abra la carpeta Google y seleccione el wizard (asistente) Web Application Project
Click en Next >
Esta opción ejecutará un asistente que nos llevará paso a paso para crear el framework de su primer proyecto.
Project Name (Nombre del proyecto)Entre el nombre su proyecto. En este caso hemos dado el nombre de: ejemplo1
El wizard (asistente) nos da una alerta de que debemos configurar el SDK de Google App Engine. Ya lo revisaremos más adelante.
Package (Paquete)Entre un nombre para crear el paquete de su primer proyecto. Recuerde que las aplicaciones Java normalmente se distribuyen en paquetes dentro de archivos .jar (Java Archive). Aquí hemos dado el nombre: com.gwt.ejemplo1.
Location (Ubicación)El asistente crea por defecto un subdirectorio con el mismo nombre del proyecto dentro del workspace definido durante la instalación de Eclipse. En este caso: C:\Eclipse-Helios-64\workspace\ejemplo1.
Google SDKsLa opción Use Google Web Toolkit ha sido seleccionada por defecto al igual que la última versión de GWT. Deje estas mismas opciones. En caso de que haya instalado una nueva versión de GWT o si requiera utilizar versiones anteriores, seleccione la opción Use specific SDK y luego la versión requerida.
Puede también confirmar que la versión que va a utilizar es la 2.4.0. Click en Configure SDKs…:
Aquí podrá confirmar la versión con la cual va a generar su nuevo proyecto.
Click en OK.
Este proyecto va a ser muy sencillo y por lo tanto no vamos a necesitar de diálogos con aplicaciones en el servidor, por lo tanto no elegiremos la opción Use Google App Engine. Al no elegirla, la alerta que obtuvimos al comienzo desaparecerá.
Google Apps MarketplaceSample Code
Seleccione esta opción. GWT nos proveerá de unas líneas de código de ejemplo que nos permitirán explicar algunos de los componentes generados por el asistente. Además, seleccionando esta opción hace que GWT cree automáticamente una estructura cliente/servidor que facilitará la labor de incluir uno por uno los componentes requeridos para que aplicación funcione correctamente.
Click en Finish.
Espere unos segundos mientras el asistente crea los archivos requeridos.
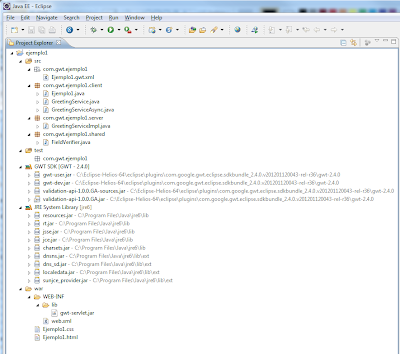
Expanda el proyecto ejemplo1 para ver los componentes generados:
Con esta lista de componentes terminamos esta sesión.
En el próximo blog Ejecutando una Aplicación GWT analizaremos estos componentes y comenzaremos a modificar el código obtenido para personalizar nuestro primer proyecto.





















Juan Carlos
ResponderBorrarMe parece muy didáctico el blog y se ve bien interesante la herramienta.
Muchas gracias por compartir este conocimiento.
Saludos
JSuarez.
muy bueno para los que estamos iniciando!
ResponderBorraryeahh XD
ResponderBorrar