Antecedentes
En el año 2007 emprendí la tarea de desarrollar un sitio web durante mi tiempo libre. Era un reto personal y profesional, y hasta ese momento no tenía claro cuál sería el tema central del proyecto, tan sólo quería aprender un poco más acerca de cómo construir aplicaciones web utilizando la arquitectura tradicional Cliente/Servidor, con un Cliente que operara en forma interactiva y teniendo en el lado del servidor dos niveles independientes pero integrados: middleware y base de datos.
Después de casi veinte años de experiencia profesional en tecnología informática, me di cuenta que tenía las bases para emprender mi proyecto pero no eran suficientes para desarrollar un sitio web completo. Había trabajado con varios lenguajes de programación en diferentes sistemas operacionales, tenía experiencia en middleware, un conocimiento básico de servidores de aplicaciones web de diversos distribuidores y había trabajado en bases de datos con las que había batallado por largas temporadas escribiendo queries robustos en sentencias SQL, pero nunca había tenido la oportunidad de hacer una simple página web y mucho menos sabía cómo hacerla interactiva. Comencé por aprender HTML. Primero escribiendo el código en un simple editor como notepad, luego utilizando editores como NetBeans, Eclipse, Microsoft FrontPage, hasta llegar a Dreamwaver. La jornada fue larga y agotadora. En cada etapa del desarrollo tuve que aprender otras tecnologías para hacer las páginas un poco más atractivas. JavaScript fue uno de mis grandes retos para aprender a manipular los componentes de la página, enviar datos al servidor y recibir, transformar y desplegar las respuestas. Tuve que adentrarme en CSS para dar formato a ciertos componentes de la página y, en esto último, Dreamweaver fue un gran asistente porque a través de una interface gráfica podía agregar componentes y realizar cambios y la herramienta generaba el código por mí. Más adelante evalué algunas librerías de Javascript como JQuery, YUI y Dojo. Opté por Dojo por su sencillez pero encontré algunos bugs que le restaron sueño a mis noches. Llegué también a utilizar Flash para adicionarle a las páginas componentes de animación, como aquel famoso carrusel, que sirvió para darle un poco más de vida a la página. Poner todo junto a funcionar requirió de gran esfuerzo y dedicación. De otro lado, seleccioné Tomcat como el servidor de mis aplicaciones web y allí instalé varios Servlets escritos en Java, que a su vez integraban un paquete también escrito en Java que accedía a la base de datos en MySQL 5.1. Con todo esto construí una plataforma que me permitió mantener un sitio web divertido.
Para escoger el tema del sitio web pensé en compartir artículos relacionados con literatura, o experiencias de viajes, o experiencias de actividades deportivas, o trucos de programación, o video juegos. Al final recordé mi afición por los comics en mis años de adolescente y decidí crear uno propio. Así surgió www.usertoons.com, un sitio web en el cual publicaba una tira cómica semanal. Sus personajes eran los miembros de una familia tradicional, padre, madre, dos hijos adolescentes y una abuela, a los que poco a poco sus hábitos del diario vivir iban cambiando por el influjo de la tecnología. Una vez la plataforma estuvo instalada en un hosting, el reto pasó a ser otro: crear una historia semanal que debía encajarse en tres cuadros. Una sobrina de mi esposa dibujaba cada escena y mi esposa les adicionaba las burbujas con los diálogos en cada cuadro. Pare ello utilizaban productos de Adobe. Es importante mencionar que es muy importante el trabajo en equipo por el grado de especialidad que puede tener cada colaborador, el esfuerzo se distribuye y el proceso de desarrollo se agiliza un montón.
Después de casi dos años de trabajo, con gran tristeza tuve que cerrar el sitio web porque cambié de empleo, no me quedaba mucho tiempo libre para crear las historias, mantener el sitio web y rastrear los pocos hits diarios que recibía el sitio. Pese a los esfuerzos de promoción en múltiples medios, al análisis de resultados de la información obtenida con Google Analytics y de presentar la tira cómica tanto en Inglés como en Español, el sitio web no logró la popularidad esperada y por consiguiente no generó ningún beneficio económico. De todos modos dejó una gran experiencia.
Sin embargo tenía en mente continuar con el proyecto, pero de otro modo. Decidí construir otro sitio web cuyo tema aun mantengo en la reserva para proteger la idea y porque todavía esta en proceso de diseño y desarrollo.
Esta vez me puse en la búsqueda de un producto que me ayudara a simplificar mi trabajo inicial sin que tuviera que incluir tantos componentes disímiles del lado del cliente, pero que eventualmente me diera la oportunidad de hacerlo, en otras palabras, que fuera abierto para integrarse con otras tecnologías. Necesitaba seleccionar una herramienta que me permitiera elaborar las páginas de manera ágil, sin tener que recurrir a la investigación de tantas tecnologías cambiantes y de buscar la manera de integrarlas para obtener como resultado un producto estable que no generara errores durante su ejecución, especialmente cuando se utilizaran diferentes navegadores. Además, con el auge de los dispositivos móviles, la herramienta debería tener la facilidad de generar código que funcione sobre estos. No es de extrañar que el resultado de este proceso de selección haya sido Google Web Toolkit (GWT). He buscado información en Español sobre GWT pero en realidad no hay mucho en la web. De manera que mientras desarrollo mi proyecto secreto, a partir de este momento intentaré compartir mi experiencia utilizando GWT.
El servidor y la base de datos escogidos para mi segundo proyecto web continúan siendo los mismos: Tomcat y MySQL.
Criterios de Selección
Los criterios de selección de la herramienta de desarrollo de las páginas web fueron los siguientes:
· Costo
· Licencias
· Mínima curva de aprendizaje
· Simplicidad
· Estabilidad
· Soporte
Tal vez haya muchos más criterios de selección que aquí no he considerado, pero esta no ha sido una decisión corporativa, fue una decisión personal basada en mis propias motivaciones, expectativas y recursos, en especial, teniendo en cuenta la poca disponibilidad de tiempo libre.
Costo
Tener un presupuesto limitado para un proyecto de tecnología es un gran obstáculo. Software, hardware, libros, clases, conferencias, desplazamientos, litros de café, etc., son esenciales cuando se emprende un nuevo proyecto de desarrollo de software. Hay muchas herramientas gratis disponibles en Internet pero no todas ellas son confiables, especialmente porque no cuentan con un gran equipo de gurús detrás del producto para soportarlo. Por otra parte, si se compra un producto sin previa evaluación, esto puede convertirse en un gran fracaso desde el principio por la necesidad de invertir una enorme cantidad de tiempo en el aprendizaje de la herramienta y de su propio lenguaje de programación. Además, suele ocurrir que mientras se aprende la versión X del producto sale a la venta la versión Y por la que habrá que pagar por la actualización y, lo más inquietante, el código desarrollado hasta el momento habrá que ser ajustado a la nueva versión consumiendo más tiempo del esperado y retrasando la salida de su proyecto en producción.
Si usted tiene gran experiencia en Microsoft .NET o en productos Adobe puede optar por continuar trabajando en estas plataformas, son sencillas, poseen un gran número de asistentes que facilitan las tareas y hay documentación suficiente en la web para responder a sus preguntas. Si no desea adquirir un producto por el cual deba pagar por su licencia, puede acudir a las diferentes opciones gratis disponibles en internet. La lista es interminable, pero recuerde que es muy importante conseguir un producto que cuente con un gran equipo de trabajo que respalde su desarrollo y evolución. Si tiene la intención de cambiarse a una plataforma abierta, entonces este blog podrá ser de gran utilidad.
Licencias
La evolución de internet ha traído la facilidad para conseguir herramientas de desarrollo gratuitas. Simplemente se descarga del sitio web, se procede a instalar, se lee y acepta la licencia de uso, se ajustan algunos parámetros de instalación y listo, puede dar rienda suelta a su creatividad. Algunas veces es indispensable registrarse primero antes de proceder a descargar el producto. Así se consigue GWT, la licencia es gratuita y no tiene límites en el uso del producto.
Mínima curva de aprendizaje
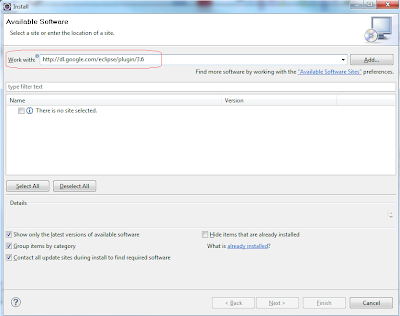
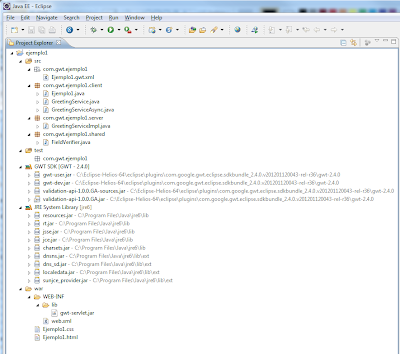
Si ya tiene cierta experiencia en un lenguaje de programación, en este caso Java, no tendrá que preocuparse por aprender un nuevo lenguaje o script para desarrollar su proyecto. Al menos al comienzo, antes de adentrarse en un proceso de integración con otras tecnologías. Básicamente tendrá que aprender a conocer la disponibilidad de las clases, interfaces y métodos de GWT para utilizarlas a su antojo y darle vida a su idea. La mejor forma de utilizar GWT es a través de Eclipse, el ambiente integrado de desarrollo o IDE por su sigla en inglés (Integrated Development Environment), esta es la suite de programación por excelencia para quienes trabajamos con herramientas de desarrollo gratuitas. El plugin de GWT para Eclipse está disponible en Google y su instalación es un proceso sencillo. Eclipse está disponible para Windows, Linux y MAC, lo mismo sucede con el plugin de GWT. De manera que el ambiente de desarrollo se puede instalar en cualquiera de estas plataformas. Sin embargo, si usted prefiere trabajar con otro IDE no hay problema, cada distribuidor de IDE ha generado su propio plugin para albergar GWT.
El código de GWT está escrito en Java y todo lo que usted hará lo codificará en este lenguaje de programación. Una vez escrito el código, salve la copia, compile la aplicación, ejecútela y pruebe la página desde el navegador de su predilección. Por ser GWT un producto de Google, su aplicación lucirá mucho mejor en Google Chrome. Sin embargo, el gran mérito de GWT es que el producto resultante del proceso de compilación es un conjunto de funciones de JavaScript las cuales se generan de manera simultánea en varias versiones para cada uno de los distintos navegadores de Internet.
GWT Designer provee la facilidad de mostrar su diseño de la página en un ambiente GUI. No es de la calidad de Dreamweaver, pero le brinda una idea de cómo distribuir los widgets dentro de la página. Desde aquí también podrá crear documentos CSS, adicionar, modificar y visualizar en forma gráfica los efectos de cada propiedad.
Google provee un gran volumen de documentación de GWT. En Google Video hay muchas conferencias de GWT en sus distintas versiones. Desafortunadamente la gran mayoría de estos videos están en inglés, pero con un poco de esfuerzo podrá entender lo que los gurús del producto desean compartir con su audiencia. Una desventaja que he visto, es que la documentación no está muy ligada a la versión que actualmente se descarga de la página de GWT. Por eso algunas veces la documentación que se encuentra en una determinada consulta puede pertenecer a clases que ya están obsoletas (deprecated). Profundizando un poco más en la consulta, puede llegar a encontrar la documentación sobre la versión más actualizada o al menos de la versión con la que está desarrollando su proyecto.
En general, Java es todo lo que usted necesita saber para comenzar a desarrollar su proyecto. Desde luego tendrá que tener una idea general de cómo funciona una aplicación web, de la estructura de una página HTML, DOM, XML y CSS. A medida que vaya avanzando en el desarrollo de su proyecto, encontrará tal vez la necesidad de incluir otros productos o tecnologías.
Simplicidad
Si ya tiene experiencia desarrollando aplicaciones con Java en Eclipse, no le será difícil comprender como funciona GWT. Escribir el código en Java y compilarlo para obtener código Javascript que será ejecutado desde su browser es una tarea simple para probar su código. Si selecciona en Eclipse la opción Build Automatically, entonces no tendrá que compilar su aplicación cada vez que realice un cambio. Además dejará de lado la preocupación de tener que escribir un código diferente para cada navegador de Internet.
Estabilidad
Hasta el momento no he visto mayores contratiempos ejecutando el código generado con GWT. Actualmente la versión 2.4 ha corregido la gran mayoría de bugs reportados en versiones anteriores y las librerías de Widgets y de AJAX han madurado notablemente, y la comunicación entre Cliente y Servidor es confiable. Quizás encuentre algunos tropiezos durante la integración de su aplicación GWT con otros frameworks como Spring o Hibernate, o con productos de Adobe, o con otras librerías Javascript, pero estoy casi seguro que todas ellas tienen una solución, ya que hasta ahora la coexistencia ha sido satisfactoria. Desde Luego debo resaltar que GWT está orientado para proyectos del lado del cliente y ha ido evolucionando para que se integre a un servidor instalado en la nube de Google (se conoce en inglés como Google Cloud) en donde reside Google Application Engine (motor de aplicaciones Google).
Soporte
Google provee una comunidad a donde recurrir en caso de dudas, aclaraciones, recomendaciones o si ha avanzado en su investigación también puede colaborar con el mejoramiento del producto. Esta comunidad se denomina Google Web Toolkit developer community y aunque no he visto información en Español, es posible que atiendan sus requerimientos. De otro lado, el propósito de este blog es compartir información acerca del progreso que tengamos con el uso de esta gran herramienta.
Enlaces
A continuación, algunos enlaces (links) de interés:
Google Web Toolkit página principal
Documentación:
Communidad:
Grupo: